#ao3 code
Explore tagged Tumblr posts
Note

I really love your skin, but for me it's showing up red : the heading as well as the other red part.
Could you please tell me how to fix it?
I'm so so sorry for the late reply! I think that the code was put in wrong! So I made a pastebin account so you all can click one button and have the whole thing copied and just paste it in AO3. I will add this to the original post too.
If you still have problems please contact me! I am here to help you so you can enjoy this skin!!
Also thank you!!! I hope you get to love and enjoy it as much as I do!!!
#adiraofthetals#adiraofthetals ao3 skins#ao3 skins#ao3 code#ao3 site skin#ccs#ccs code#ao3 ccs#ao3#archive of our own
2 notes
·
View notes
Text
AO3 Invitation
If anyone needs an invitation code for AO3, please feel free to contact me and I'll be able to send you one!
Update November 2024:
I just sent my last couple invitations out and don't have anymore left right now. If I get more at some point I'll create a new post. Thank you and I hope you all have fun reading and creating on AO3. Have fun!
30 notes
·
View notes
Text
AO3 Invitation
If anyone needs an invitation code for AO3, I still have a few lying around in my account. Just contact me and I'll be able to send you one via email!
10 notes
·
View notes
Text
pls help me
ive been trying to get an invite code for ao3 for YEARS and if someone could send me one i would send u an arm and/or a leg pls im begging
0 notes
Text
Anyone interested in an AO3 invite code???
I was sent an extra one and I know i was going mad waiting forever for mine so first come first serve...message me if you're interested :)
5 notes
·
View notes
Text
Ao3 invites
i finally got some!
i have 5 invites if anyone wants to sign up - just drop me a message :3
4 notes
·
View notes
Text
does anyone
have an ao3 join code that they'd be willing to part with? i would love you forever ^-^
1 note
·
View note
Text
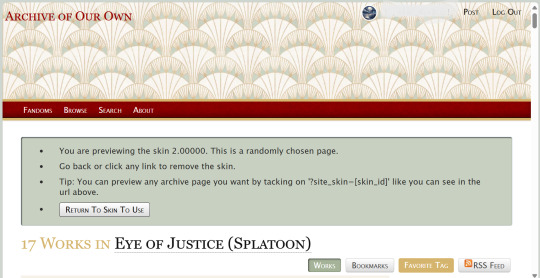
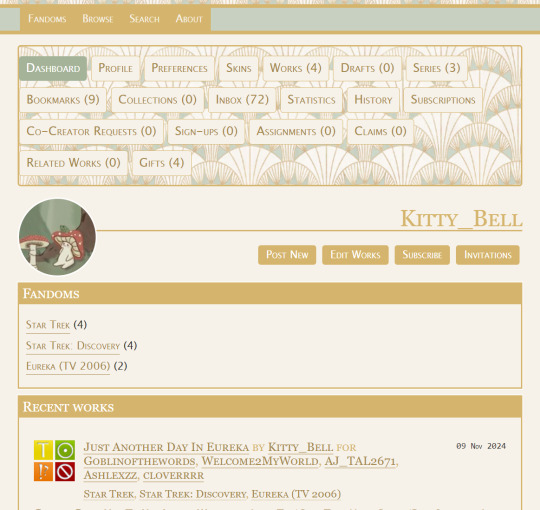
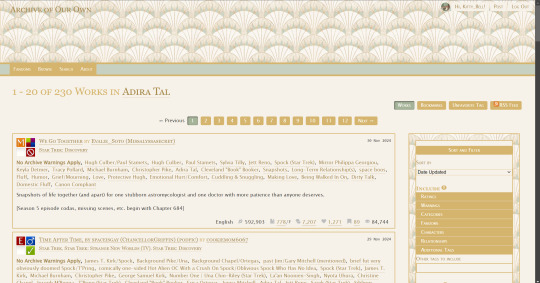
Kitty Bell's AO3 Skin!
@ivylor You asked for my AO3 skin code! I don't really know code either but I know what's vaguely happening. So I don't know where I got the main code originally but I do know that I got the stats icon code from (here). Then I think I picked bits and pieces from other places. I would like to mention I have code in there to remove buttons. This prevents me from accidentally deleting my fics. Still working on some of those pieces. If you want to delete a fic you will have to turn off the skin. Also, Ivylor you could have commented on the post, you didn't have to msg me. I thought you were a bot tbh. For next time ig. Also meant to make this earlier sorry for making you wait!
Anyways! Photos of my AO3 skin!



Code down below! WARNING THIS CODE IS VERY LONG:
Edit: If you ever need help with the skin please contact me! I will be very happy to help!
Edit Edit: SO I made a pastebin so you all can click copy so you can paste it easier in AO3! https://pastebin.com/28Ah7QMs. Again if you have troubles with the skin please don't be afraid to contact me.
div#main.profile-show.dashboard.region ul.navigation.actions li:nth-child(5) { display: none !important; }
div#main.works-edit.region ul.navigation.actions li:nth-child(2), div#main.works-edit.region ul.navigation.actions li:nth-child(3) { display: none !important; }
div#main.works-show_multiple.dashboard.region p.submit input:nth-child(2), div#main.works-show_multiple.dashboard.region p.submit input:nth-child(3) { display: none !important; }
div#main.series-show.region ul.navigation.actions li:nth-child(2) { display: none !important; }
div#main.series-show.region ul.navigation.actions li:nth-child(4) { display: none !important; }
.works-edit .navigation.actions li a[href*="orphans"] { display: none; }
.works-edit .navigation.actions li a[href*="delete"] { display: none; }
.actions a[href*="toggle_rejected"] { display: none; }
header {
background-image: url("https://i.imgur.com/MEXgrDx.png"); background-repeat: repeat; }
header .heading {
height: 12em; }
header .logo,
header h1 sup {
display: none; }
header .heading a {
padding-left: 1em; font-variant: small-caps; color: #a6894b; }
greeting .icon img {
box-shadow: none; border: 1px solid #fff; border-radius: 90%; }
greeting .dropdown .menu,
greeting .dropdown .menu a,
greeting li a {
font-variant: small-caps; color: #a6894b !important; background: #f7f2e9 !important; border: none; box-shadow: none; }
greeting .dropdown .menu a:hover,
greeting li a:hover,
a.tag:hover { background: #c8d0c1 !important; color: #fff; }
greeting .menu {
width: 12em; }
header .menu {
background: #f7f2e9; box-shadow: none; width: 20em; }
header .primary li:not(.search),
greeting li {
border: none; }
header #search {
display: none; }
header .primary {
background: #c8d0c1; box-shadow: none; border-bottom: 5px solid #d5b56e; border-top: 5px solid #d5b56e; }
header .dropdown .menu li:hover a,
header .primary li a {
font-variant: small-caps; color: #f7f2e9 !important; background: #d5b56e; border: none; box-shadow: none; }
header .dropdown:hover a,
header .primary li:not(.search) {
background: #a5b399; }
outer.wrapper {
background: #f7f2e9; }
.actions a, .action, input[type="file"], .actions input, input[type="submit"], button, .actions label,
main .actions a,
main .actions a:visited,
main .action,
main .actions input,
main input[type="submit"],
main button,
main .actions label {
background: #d5b56e; font-variant: small-caps; color: #fff; border: none; }
dashboard .actions a,
dashboard .actions a:visited {
background: #f7f2e9; border: 1px solid #d5b56e; color: #a6894b !important; font-variant: small-caps; }
.required .autocomplete, p.notice, .notice, .comment_notice, .kudos_notice, ul.notes, .caution, .error, .comment_error, .kudos_error, .alert.flash { background: #c8d0c1; }
.current,
dashboard .current,
main .current {
background: #a5b399; color: #fff; font-variant: small-caps; border: none; }
input[type="submit"]:hover, input[type="submit"]:focus,
dashboard .actions a:hover,
dashboard .actions a:focus,
main .actions a:hover,
main input[type="submit"]:hover,
main button:hover .actions label:hover,
main .action:hover {
box-shadow: none; text-shadow: none; border: none; background: #f7f2e9; color: #a5b399; font-weight: bold; }
main a {
color: #a6894b; }
main a:visited {
color: #76826c; }
a.tag:visited { color: #a6894b !important; }
h1, h2, h3, h4, h5, h6, .heading { font-variant: small-caps; color: #d5b56e; }
.splash .module h3 { color: #a5b399; font-variant: small-caps; }
.splash .favorite li:nth-of-type(odd) a { background: none; }
fieldset { background-image: url("https://i.imgur.com/MEXgrDx.png"); background-repeat: repeat; border: 2px solid #d5b56e; box-shadow: none; }
fieldset dl, fieldset fieldset { background: #f7f2e9; color: #a6894b !important; font-variant: small-caps; border: 2px solid #d5b56e; box-shadow: none; }
input, textarea { background: #f7f2e9; border: 2px solid #d5b56e; box-shadow: none; }
span.question { background: #d5b56e; color: #fff; box-shadow: none; border: none; }
form.verbose legend, .verbose form legend { background: #f7f2e9; border: 2px solid #d5b56e; color: #a6894b; font-variant: small-caps; box-shadow: none; }
select { background: #f7f2e9; border: 1px solid #d5b56e; }
modal {
border: 5px solid #d5b56e; background: #f7f2e9; color: #76826c; }
modal .footer .action.modal-closer {
background: #d5b56e; color: #fff; border: none; box-shadow: none; }
.listbox, fieldset fieldset.listbox { background: #d5b56e; border: 2px solid #d5b56e; font-variant: small-caps; }
.listbox > .heading, .listbox > .heading a { color: #fff !important; }
.listbox > .heading a:visited { color: #76826c; }
.listbox .index { background: #f7f2e9; box-shadow: none; }
.listbox li.blurb { border: none; }
li.blurb { border: 2px solid #d5b56e; }
li.relationships a, .work .relationship a.tag { background: none; }
ol.index.group { background: #f7f2e9; }
div.comment, li.comment { border: 2px solid #d5b56e; }
.comment div.icon { border: none; }
.comment h4.byline, .comment h4.byline a { background: #d5b56e; color: #fff !important; }
.unread, .thread .even, .statistics .index li:nth-of-type(2n) { background: #c8d0c1; }
span.unread { background: #f7f2e9; color: #a6894b; border: 2px solid #d5b56e; }
.comment .icon .anonymous, .comment .icon .visitor, .index .skins .icon, .skins .primary .icon, .index .mystery .icon, .index .tag .icon, .index .tagset .icon, .abbreviated .icon .anonymous, .abbreviated .icon .visitor { background: url("https://i.imgur.com/rdqdtqz.png"); background-repeat: no-repeat; background-size: contain; border: 1px solid #d5b56e; }
a img { border-radius: 95%; border: 2px solid #fff; }
p.kudos { background: url("https://i.imgur.com/7wX03zP.png") no-repeat; }
p.kudos { color: #a6894b !important; }
dashboard.own {
background-image: url("https://i.imgur.com/MEXgrDx.png"); border: 2px solid #d5b56e; }
dashboard ul {
border: none; }
main.errors,
main.error-502,
main.error-503-maintenance {
background: url("https://i.imgur.com/FxUVd04.png") center right no-repeat; }
footer {
border-top: 5px solid #d5b56e; }
footer.region {
background: #c8d0c1; }
footer h4.heading {
color: #fff; font-variant: small-caps; font-size: 120%; }
footer,
footer a {
color: #fff; }
footer a:hover {
color: #fff; background: #d5b56e; }
dl.stats dt { display: none; }
.skins .header dl.stats dt { display: inline-block; }
dl.stats dd:nth-of-type(1)::before { background: url(https://64.media.tumblr.com/db492b00dffe5c3059151bf531bac9ea/270ee5afe68cadd6-46/s500x750/a6bc3e5d57023d005da4a1f3d11c383db8dd7df6.png); }
dl.stats dd:nth-of-type(2)::before { background: url(https://64.media.tumblr.com/f835b437a474b4b672a8d4ebe61402b8/8979adde76f2ff05-fb/s100x200/8f86556b6896e96427f5a4a54f0de7be38ddba75.png); }
dl.stats dd.language::before { display: none !important; }
dl.stats dd.kudos::before { background: url(https://64.media.tumblr.com/23a3c6f134a96386f50fb8982a353590/8b704f26c7323545-01/s100x200/31e25f0be03646918168c4d49bd2ee9733b2cd59.png); }
dl.stats dd.words::before { background: url(https://64.media.tumblr.com/fff96d500a04ddf12517a48d83b228d2/b2e751421a20aa0c-a7/s100x200/c848a67de8f463ccdafa5b60948c61a172d5fe24.png); }
dl.stats dd.chapters::before { background: url(https://64.media.tumblr.com/a8ca48310f24581ae539336583690b26/b2e751421a20aa0c-5c/s100x200/a51b914598b64c3ddf6f705b278f11a68301d443.png); }
dl.stats dd.comments::before { background: url(https://64.media.tumblr.com/7172c0bbe03a0eef7b236014dc78c905/8b704f26c7323545-78/s250x400/f37ba1ff69b5ef2ad7e5fe66b61fd748badc00d1.png); }
dl.stats dd.bookmarks::before, dl.stats dd a[href$=bookmarks]::before { background: url(https://64.media.tumblr.com/9b95d189a57699762d2262536e922ece/b2e751421a20aa0c-2a/s100x200/1aabb2ad7b90746f0469aefaa39af5b83728f8b9.png); }
dl.stats dd.hits::before { background: url(https://64.media.tumblr.com/b2b8862a356132ac1aa41e9e9f0ddd1d/b2e751421a20aa0c-9e/s100x200/dcd2bcb1adbbb8f9e1844b61aee3dd3a653531e3.png); }
dl.stats dd.collections::before { background: url(https://64.media.tumblr.com/ae825c2ad8071426c298c5b52970e294/b2e751421a20aa0c-18/s100x200/d1eb5dd259e2db588cda2100057c2c8fd9efaaf0.png); }
dl.work dl.stats dd.published::before { background: url(https://64.media.tumblr.com/7e13419071a7eeb35f48a76c7aa0ba36/b2e751421a20aa0c-5d/s250x400/7f351f60793ad683e4a9dc4de55e4ee4d625f9d2.png); }
dl.work dl.stats dd.status::before { background: url(https://64.media.tumblr.com/0ef9349a36cf808783e9488a97b64678/b2e751421a20aa0c-10/s250x400/8df1d3da298f875381822968f8e71ed4d7bcae31.png); }
ul.statistics dl.stats dd.subscriptions::before { background: url(https://64.media.tumblr.com/64db76a65209eff79515dfc23842eb54/fd0b10e0262ddb71-14/s250x400/921de73c3d5bb819f4e3c58c7c45bd4c6edfe55f.png); }
dl.stats dd.published::before, dl.stats dd.status::before { width: 0px; margin-right: 0px; }
li.collection dl.stats dd a[href$=collections]::before { background: url(https://64.media.tumblr.com/ae825c2ad8071426c298c5b52970e294/b2e751421a20aa0c-18/s100x200/d1eb5dd259e2db588cda2100057c2c8fd9efaaf0.png); }
li.collection dl.stats dd a[href$=works]::before { background: url(https://64.media.tumblr.com/f835b437a474b4b672a8d4ebe61402b8/8979adde76f2ff05-fb/s100x200/8f86556b6896e96427f5a4a54f0de7be38ddba75.png); }
li.collection dl.stats dd a[href$=bookmarks]::before { background: url(https://64.media.tumblr.com/9b95d189a57699762d2262536e922ece/b2e751421a20aa0c-2a/s100x200/1aabb2ad7b90746f0469aefaa39af5b83728f8b9.png); }
li.collection dl.stats dd a[href$=fandoms]::before { background: url(https://64.media.tumblr.com/0a2f3d28fb850907a859726916e04e6f/8979adde76f2ff05-48/s250x400/926b1499363f66438d02fdc8bbea5ce610a75395.png); }
ul.statistics dl.stats dd::before, li.work dl.stats dd::before, li.bookmark dl.stats dd::before, dl.work dl.stats dd::before, .collection dl.stats dd a[href$=collections]::before, li.collection dl.stats dd a[href$=works]::before, li.collection dl.stats dd a[href$=bookmarks]::before, li.collection dl.stats dd a[href$=fandoms]::before, li.series dl.stats dd:not(.language):not(.words):not(.chapters):not(.collections):not(.comments):not(.kudos):not(.bookmarks):not(.hits):not(.published):not(.subscriptions):nth-of-type(1)::before, li:not(.collection) dl.stats dd:not(.language):not(.words):not(.chapters):not(.collections):not(.comments):not(.kudos):not(.bookmarks):not(.hits):not(.published):not(.subscriptions):nth-of-type(2)::before, dl.stats dd:not(.bookmarks) a[href$=bookmarks]::before { display: inline-block; width: 14px; height: 14px; content: " "; background-size: 14px 14px !important; margin-right: 5px; }
#adiraofthetals ao3 skins#ao3 skins#ao3 site skin#ao3 code#ccs#ccs code#ao3 ccs#ao3#archive of our own
290 notes
·
View notes